Скачать шрифт
Бывает, что нужного шрифта нет на сайте google fonts, в таком случае необходимо найти шрифт самому и подключить его.
После того как скачали архив со шрифтами, возможно в нём будет только один шрифт с разрешением .ttf . В таком случаем нам необходимо его конвертировать в другие разрешения для того чтобы шрифт подключался к другим браузерам, так как каждый браузер поддерживает свой формат шрифтов.
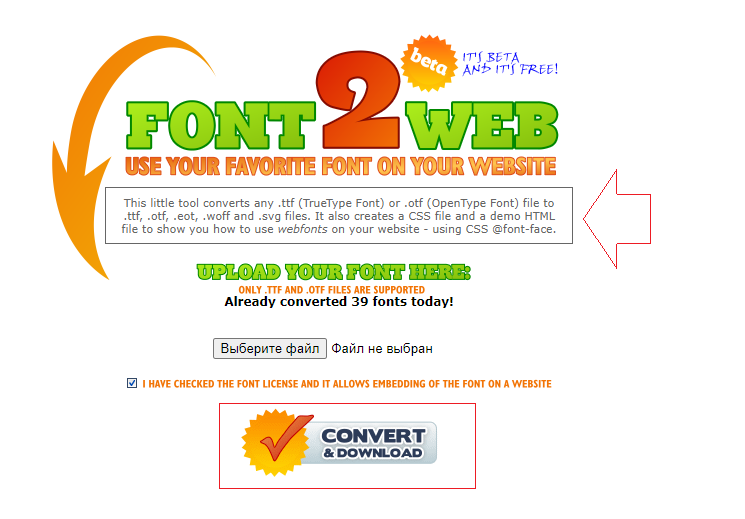
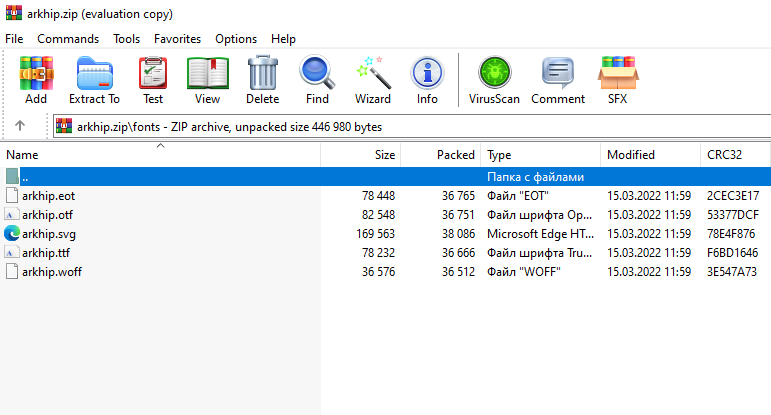
Перетаскиваем наш шрифт с разрешение .ttf в форму и конвертируем его, нам предложат скачать новый архив, в котором в папке fonts будут шрифты для разных браузеров.


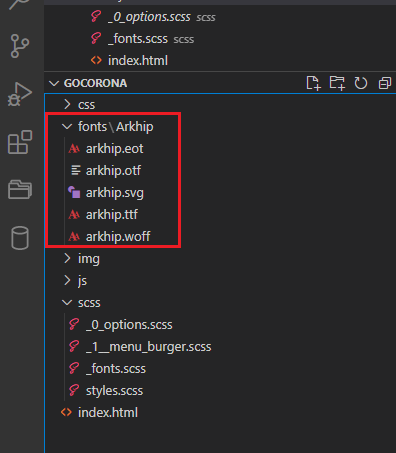
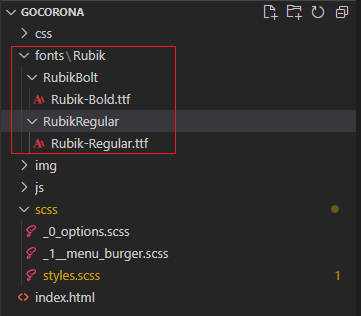
Полученные файлы закидываем в директорию проекта fonts/название шрифта/ начертание шрифта .

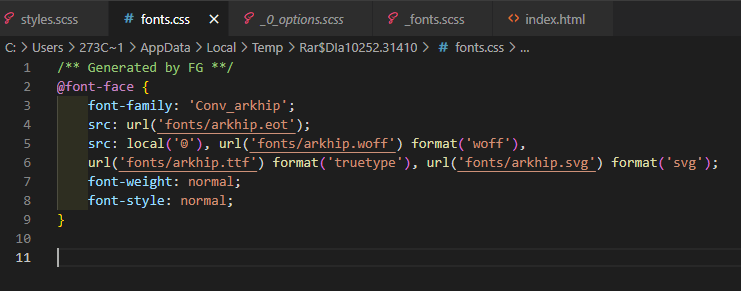
Теперь из архива после конвертации заходим в файл fonts.css.

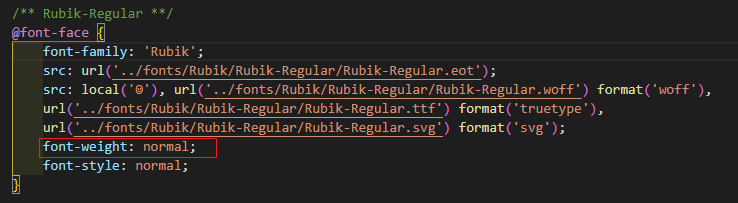
В открывшемся файле копируем кусок кода, в файл _fonts своего проекта, повторяем эту процедуру для каждого шрифта и начертания, если они есть в вашем проекте.

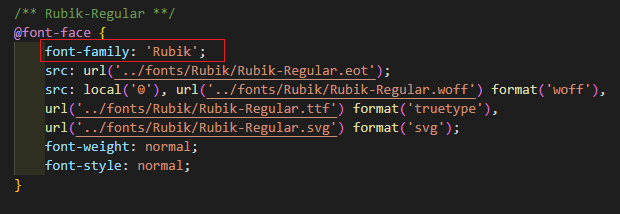
Вносим поправки в код, для подключения шрифта в свой проект. Свойству font-family задаем правильное имя шрифта.

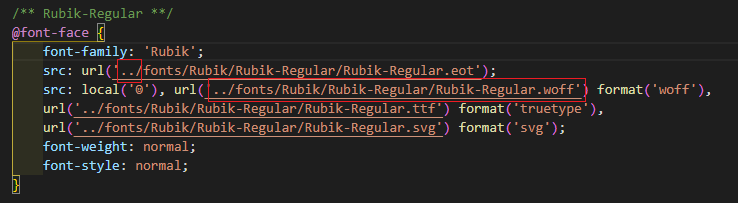
Далее прописываем правильный путь до файлов шрифта, заметьте так, как файлы шрифта в директории fonts, а свойсва css в директории css. Для подключенияшрифта нам необходимо сначало выйти из директории css и зайти в директорию fonts. Выйти на уровень выше из директории можно при помощи ../

Осталось теперь поменять параметр font-weigth на число начертания. Число начертанияможно посмотреть в шпаргалке шрифтов. Если у нас одно начертание , то параметр font-weigth можно оставить на normal, параметрнужно менять если начертаний несколько для того, чтобы браузер понял какое начертание мы вызываем указывая числовое значение в scc.

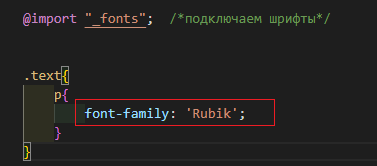
Теперь для использования подключенного шрифта, необходимо скопировать параметр из настройки font-family: 'Conv_arkhip'; и задать нужному тегу. Предварительно подключив настройку шрифта к основному файлу стилей.

Скачать шрифт с google fonts
Мы также можем добавить шрифт на сайт не ссылкой а скачать необходимые файлы шрифта с сайта google fonts, поместить в директорию сайта и подключить их вручную.
Находим нужный шрифт на сайте google fonts, выбираем необходимые начертания и скачиваем архив со шрифтами.

Далее полученный архив конвертируем, добавляем в директорию сайта. Добавляем все разрешения шрифтов какие есть в архиве, это необходимо чтобы шрифт работал в разных браузерах.

Теперь подключаем шрифты в css к сайту проекта, в отдельном файле fonts.css создаем конструкцию подключения шрифта. Как было указанно выше.
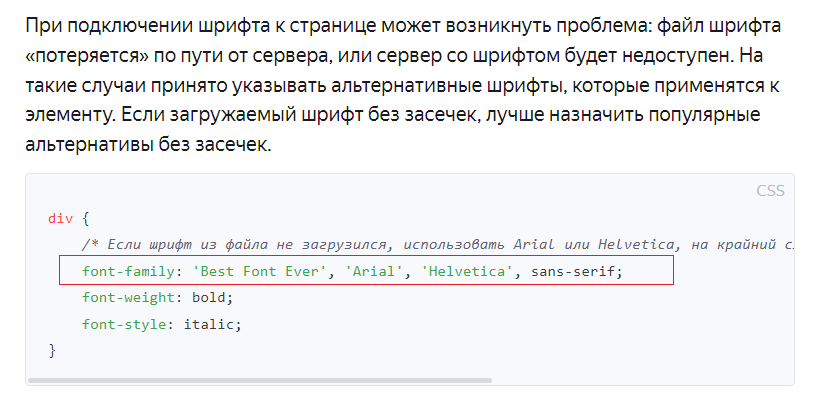
Альтернативные шрифты